
আপনি কি ওয়েব ডিজাইন ও ডেভেলপমেন্ট শিখতে আগ্রহী? তাহলে আজকের আর্টিকেল আপনার জন্য আজকে আমরা ওয়েব ডিজাইন শেখার ওয়েবসাইট নিয়ে কথা বলবো। নতুন অবস্থায় অনেকেই ওয়েব ডিজাইন শেখার জন্য বিভিন্ন রিসোর্স খুঁজে থাকে বা কোথায় থেকে শিখতে হবে বুঝতে পারে তাদের জন্য আমার এই আর্টিকেল।
আজকে আমি এমন কিছু ওয়েবসাইট গুলো শেয়ার করবো যেইখান থেকে ওয়েব ডিজাইন ও ডেভেপমেন্ট শিখতে পারবেন তাও আবার ফ্রিতে। এছাড়াও ভালো কিছু পেইড রিসোর্স এর কথা বলবো যেইখান থেকেও চাইলে Web Design & Development শিখতে পারবেন।
আরো পড়ুনঃ ওয়েব ডিজাইন ও ডেভেলপমেন্ট কি? কিভাবে ওয়েব ডিজাইন শিখবেন।
ওয়েব ডিজাইন শেখার ওয়েবসাইট
আশা করি, নিচে দেওয়া ওয়েবসাইট গুলো থেকে Web Design & Development শেখার ভালো রিসোর্স পাবেন। কিন্তু এই ওয়েবসাইট গুলো থেকে শুধু পড়লেই হবে না আপনাকে অবশ্যই সাথে সাথে প্রাক্টিস করতে হবে তখনই এই ওয়েবসাইট গুলোর সুবিধা উঠাতে পারবেন।
১। W3schools

ওয়েব ডিজাইন ও ডেভেলপমেন্ট শেখার সবচেয়ে জনপ্রিয় ওয়েবসাইট হলো W3schools । কেউ যদি আপনাকে ওয়েব ডিজাইন শেখার রিসোর্স সম্পর্কে বলে থাকে তার মধ্যে অবশ্যই w3schools এর নাম পাবেন। কারণ এই ওয়েবসাইট ইংরেজি ভাষার হলেও এতো সুন্দর সহজ ইংরেজিতে প্রত্যেকটা টপিক গুছিয়ে ও প্রচুর পরিমাণে উদাহরণ(Code Examples) দিয়ে আলোচনা করা আছে। এইখানে আপনি HTML, CSS, Javascript, PHP, MySQL ইত্যাদি জিনিস গুলো সহজেই সুন্দর ভাবে শিখতে পারবেন।
W3schools এর বিশেষত্ব হলো Code Examples তারা প্রত্যেকটি টপিক সুন্দর করে শুধু বুঝায় না তার সাথে উদাহরণ ও দেয়। যার ফলে কেউ যদি ইংরেজি একটু দূর্বল হয়েও থাকে সে যদি মনোযোগ সহকারে কোডের উদাহরণ গুলো নিজের থেকে চেষ্টা করে দেখে আশা করি বুঝতে পারবে যে ঐ জিনিসটার কাজটা কি। প্রত্যেকটি টপিকের উপর বেসিক থেকে গুরুত্বপূর্ণ বিষয় গুলো ভালোভাবে দেওয়া আছে ঐ গুলো শিখলে যথেষ্ট।
তো দেরী কিসের এই ছিল ওয়েব ডিজাইন শেখার ওয়েবসাইট গুলোর মধ্যে একটি। সাইটটি ভিজিট করুন HTML , CSS, Javascript ইত্যাদি শেখা শুরু করুন। এছাড়াও আমার মতো যারা অনেক কিছু ভুলে জান রিভাইস করার দরকার পড়ে মাঝে মাঝে তারা w3schools এসে বিষয় গুলো রিভাইস করে নিতে পারেন আবার মনে করে নিতে পারেন।
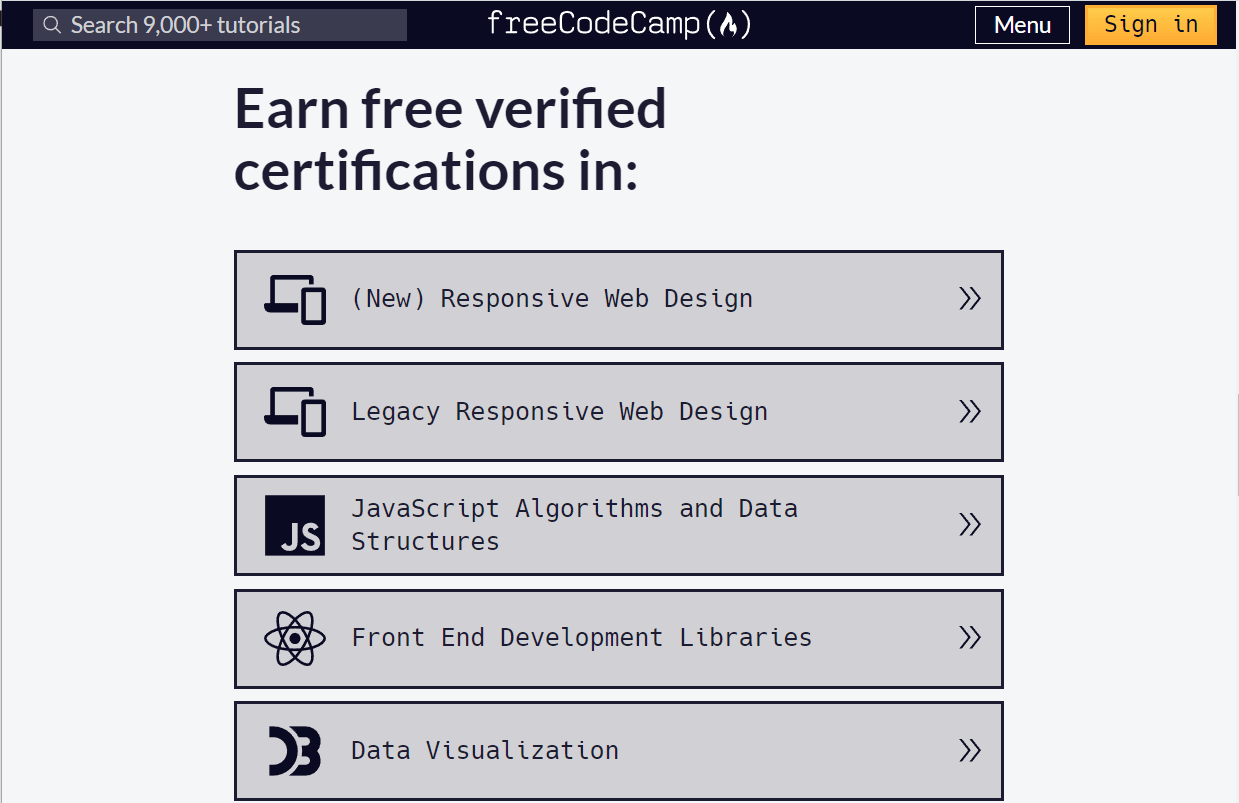
২। Freecodecamp

জনপ্রিয় ওয়েব ডিজাইন শেখার ওয়েবসাইট গুলোর মধ্যে আরেকটি হলো Freecodecamp । ফ্রিকোডক্যাম্প থেকে আপনি HTML, CSS, Javascript, React ইত্যাদি বিষয়ের উপর কোর্স করতে পারবেন এবং কোর্স সঠিকভাবে শেষ করার পর সার্টিফিকেট ও পাবেন যেটি আপনার পোর্টফোলিও তে দেখাতে পারেন বা সিভি মেনশন করতে পারেন। এই ওয়েবসাইটে ধাপে ধাপে আপনাকে শিখাবে এবং টেস্ট নিবে তারপরেই যে পরবর্তীতে ধাপে যেতে পারবেন।
যারা ওয়েব ডিজাইন শিখতে চাচ্ছেন এবং শেখা শেষ করে একটি সার্টিফিকেট ও নিতে চান তারা তারা Freecodecamp এর Responsive Web Design Course টি করতে পারেন। এর দুটি ভার্সন রয়েছে বর্তমানে একটি হলো পুরাতন সিলেবাস সিস্টেমের আরেক নতুন সিস্টেমের আপনার কাছে যেটা ভালো লাগে সেটি দিয়ে শেখা শুরু করতে পারেন।
এছাড়াও ফ্রিকোডক্যাম্পে আরো অন্যান্য কোর্স আছে জাভাস্ক্রিপ্টের কোর্স আছে , ফ্রন্টএন্ড ডেভেলপমেন্টের জনপ্রিয় লাইব্রেরি রিয়েক্ট , রিডাক্স এইসব ও কোর্স করতে পারবেন এইখান থেকে। এই ওয়েবসাইটে শেখার জন্য অবশ্যই একটি অ্যাকাউন্ট খুলে নিয়ে সেটি সাইন ইন করে শেখা শুরু করবেন তাহলে আপনি অল্প অল্প করে শিখতে পারবেন এবং কোথায় কোর্সটি ছেড়ে গেছেন সেইখান থেকে আবার শুরু করতে পারবেন।
অ্যাকাউন্ট না করে শেখা শুরু করলে আপনি ব্রাউজার আনইনস্টল বা কুকিজ, হিস্টোরি ইত্যাদি ক্লিয়ার করলে হয়তো কোথায় ছেড়েছেন ঐটা নাও পেতে পারেন। তাই পরামর্শ থাকবে একটি অ্যাকাউন্ট করে তারপর ওয়েব ডিজাজন শেখা বা অন্য কিছু শেখা শুরু করা।
৩। theodinproject.com

Web Design & Development শেখার আরেকটি দারুণ ওয়েবসাইট হলো theodinproject.com । অন্য সব ওয়েবসাইট গুলোর মতো এই ওয়েবসাইটেও আপনি ব্লগ পড়ে পড়ে শিখতে পারবেন। ওয়েবসাইটে ৩টি কোর্স রয়েছে যেখানে ওয়েব ডেভেলপমেন্ট শেখার আগে বেসিক যে জিনিস গুলো জানা লাগে যেমন ওয়েবসাইট কিভাবে কাজ করে, ইন্টারনেট কি, কম্পিউটারের বেসিক কাজ ইত্যাদি সম্পর্কে আলোচনা করা আছে Foundation নামক কোর্সের ভেতর।
অবশ্যই যারা একদম নতুন ওয়েব ডিজাইন শেখা শুরু করছেন অথবা একটু জানেন তারা এই ফাউন্ডেশন কোর্সটা করেই যদি বাকি দুইটা কোর্স করেন তাহলে ভালো হবে। এছাড়াও বাকি দুটা কোর্স হলো এক সময়ে জনপ্রিয় ওয়েব ডেভেলপমেন্ট ফ্রের্মওয়ার্ক Ruby On Rails নিয়ে আরেকটি হলো বর্তমান সময়ে জনপ্রিয় প্রোগ্রামিং ল্যাঙ্গুয়েজ জাভাস্ক্রিপ্ট নিয়ে।
তো দেরি কিসের এখনি ভিজিট করুন দ্যি ওডিন প্রজেক্ট ওয়েবসাইট এবং দেখুন আপনার ওয়েব ডিজাইন শেখার যাত্রা করার জন্য সাইটি পছন্দ হয় কিনা।
৪। Sattacademy
w3schools এর আন-অফিশিয়াল বাংলা ভার্সন বলতে পারেন স্যাট একাডেমিকে। এইখানে w3schools এ যেসব জিনিস আছে তার অনেক গুলো বাংলাতে শিখতে পারবেন। যারা ইংরেজিতে একটু দুর্বল বুঝতে অসুবিধা হয় তারা এই সাইট থেকে শিখতে পারেন। অথবা w3schools থেকে যে টপিক বুঝতে অসুবিধা হয় সেটি এইখান থেকে দেখতে পারেন।
৫। Css-tricks.com
সিএসএস শেখার জন্য অসাধারণ একটি ওয়েবসাইট csstricks.com । সিএসএস বেসিক থেকে এডভ্যান্সড জিনিস গুলো এই ব্লগের মাধ্যমে শিখতে পারবেন এইখানে অনেক টিউটোরিয়াল রয়েছে যেখানে তারা দেখিয়ছে কিভাবে ওয়েবসাইটের বিভিন্ন লেআউট বা কম্পোনেন্ট গুলো স্টাইল দিতে হয়।
এক কথায় সিএসএস নিয়ে যত কিছু আছে তার বেসিক থেকে এডভ্যান্সড সবকিছু আছে এইখানে পেয়ে যাবে। আমার যারা সিএসএস নুব তারা এই ব্লগ অনুসরণ করে নিজেকে প্রো হিসেবে গড়ে তুলতে পারবেন। তো নিজের সিএসএস এর দক্ষতাকে নেক্সট লেভেলে নিয়ে যেতে নিয়মিত এই ব্লগটি কে অনুসরণ করতে পারবেন।
৬। MDN – Mozila Developer Network
মজিলা ডেভেলপার নেটওয়ার্ক ওয়েবসাইট কে ডেভেলপারদের ডকুমেন্টেশন ওয়েবসাইট বলতে পারেন। মজিলা ফায়ার ফক্স কোম্পানির তৈরিকৃত ওয়েবসাইট এটি। এইখানে সুন্দর করে HTML, CSS, Javscript, React ইত্যাদি বিস্তারিত ভাবে টিউটোরিয়াল দেওয়া রয়েছে।
৭। Udemy
যেকোন কিছু শেখার জন্য অসাধারণ একটি ওয়েবসাইট হলো Udemy.com এইখানে একদম ইন্টারন্যাশনাল মানের শিক্ষা পাওয়া যায়। এইখানে আমাদের বিভিন্ন ই-ল্যার্নিং প্ল্যাটফর্মের মতো ফ্রিল্যান্সিং শেখার নামে আপনাকে লোভ দেখিয়ে কোর্স করাবে না।
ওয়েবসাইট স্কিল ডেভেলপমেন্টের উপর বেশি গুরুত্ব দিয়ে থাকে। এই প্রোগ্রামিং, ওয়েব ডিজাইন ও ডেভেলপমেন্ট, অ্যাপ ডেভেলপমেন্ট, গ্রাফিক্স ডিজাইন সহ বিভিন্ন বিষয়ের উপর কোর্স করতে পারবেন। এইখানে অনেক ভালো মানের ওয়েব ডিজাইন ও ডেভেলপমেন্টের ও কোর্স রয়েছে।
কিন্তু এই সাইটের কোর্স হলো পেইড কোর্স আপনাকে ডলার খরচ করে করতে হবে। চিন্তার কোন কারণ নেয় এই ওয়েবসাইট কোর্স গুলোতে প্রায় সব সময় ছাড় থাকে ১০০ ডলারের কোর্স গুলো দেখা ১০-২০ ডলার বা তার কম দিয়েও পাওয়া যায় অনেক সময়।
এছাড়াও বিভিন্ন সোর্স থেকে Udemy এর জনপ্রিয় কোর্স গুল ফ্রিতে ডাউনলোড করে নিয়ে দেখতে পারবেন। কিন্তু আপনার যদি সামর্থ্য থাকে তাহলে আমি বলবো অবশ্যই কোর্স কিনে করুন।
আরো পেইড কোর্স ওয়েবসাইটঃ Lynda, Skill share, Khan Academy, Udacity, Coursera ইত্যাদি। ( ওয়েব ডিজাইন শেখার ওয়েবসাইট – Paid Course)
৮। Sololearn
SoloLearn থেকে আপনি ওয়েব ডিজাইন ও ডেভেলপমেন্ট সহ প্রোগ্রামিং বিষয়ের উপর কোর্স করতে পারবেন। কোর্স ঠিক মতো সম্পন্ন করলে সার্টিফিকেট পাবেন।
৯। web.dev
Web.dev হলো গুগলের একটি ওয়েবসাইট এইখানে HTML, CSS সহ ওয়েব ডিজাইন ও ডেভেলপমেন্টের বিভিন্ন গুরুত্বপূর্ণ টপিক নিয়ে আলোচনা করা হয়েছে।
১০। Javascript30.com
ওয়েবসাইট বানানোর জন্য বেসিক তিনটি জিনিস অবশ্যই লাগে HTML, CSS, Javascript । এই তিনটির মধ্যে জাভাস্ক্রিপ্ট ওয়েবসাইট কে ইন্টাএক্টিভ বা জীবন্ত করতে ব্যবহার হয়ে থাকে। এই জাভাস্ক্রিপ্টের বেসিক কিছু শেখার পর আপনি javascript30 ওয়েবসাইট থেকে বিভিন্ন প্রজেক্ট করে আপনার জাভাস্ক্রিপ্টের দক্ষতা আরো ভালো করে তুলতে পারেন।
আশা করি, ওয়েব ডিজাইন শেখার ওয়েবসাইট গুলো আপনার শেখার যাত্রা থেকে অনেক সহায়তা করবে। এই আর্টিকেল টি ভালো লাগলে অশ্যই বন্ধুদের সাথে শেয়ার করবেন। এবং নিত্য নতুন ব্লগ পোস্ট পাওয়ার জন্য প্রতিদিন ভিজিট করুন আমার ব্লগ।
আরো পড়ুনঃ
ডোমেইন কি? ডোমেইন কত প্রকার ও কি কি?
ওয়েব হোস্টিং কি? হোস্টিং কত প্রকার – বিস্তারিত আলোচনা।
কিভাবে ডোমেইন ও হোস্টিং কিনতে হয়? – ধারাবাহিক টিউটোরিয়াল।
সিপ্যানেল কি? কিভাবে ব্যবহার করতে হয়। cPanel Tutorial-1
কম্পিউটার প্রোগ্রামিং কি? প্রোগ্রামিং ল্যাঙ্গুয়েজ কি?