কিভাবে ওয়ার্ডপ্রেস ওয়েবসাইটে ক্যাপচা যুক্ত করবেন।

আমাদের সবার কাছেই নিজ ওয়েবসাইটের নিরাপত্তা অনেক গুরুত্বপূর্ণ হয়ে থাকে। ওয়েবসাইটকে নিরাপদ রাখার জন্য অনেক পদ্ধতি রয়ছে তার মধ্যে অন্যতম একটি পদ্ধতি হলো ক্যাপচা সিকিউরিটি। ক্যাপচা এমন প্রক্রিয়া যা মানুষ ও কম্পিউটার বা বট ইউজার কে আলাদা করতে ব্যবহার করা হয়ে থাকে। হ্যাকার ও স্প্যামারদের উদ্দেশ্য থাকে আমাদের ওয়েবসাইট কোন না কোনভাবে ক্ষতিগ্রস্থ করা যাতে তাদের উদ্দেশ্য পৌঁছাতে পারে।
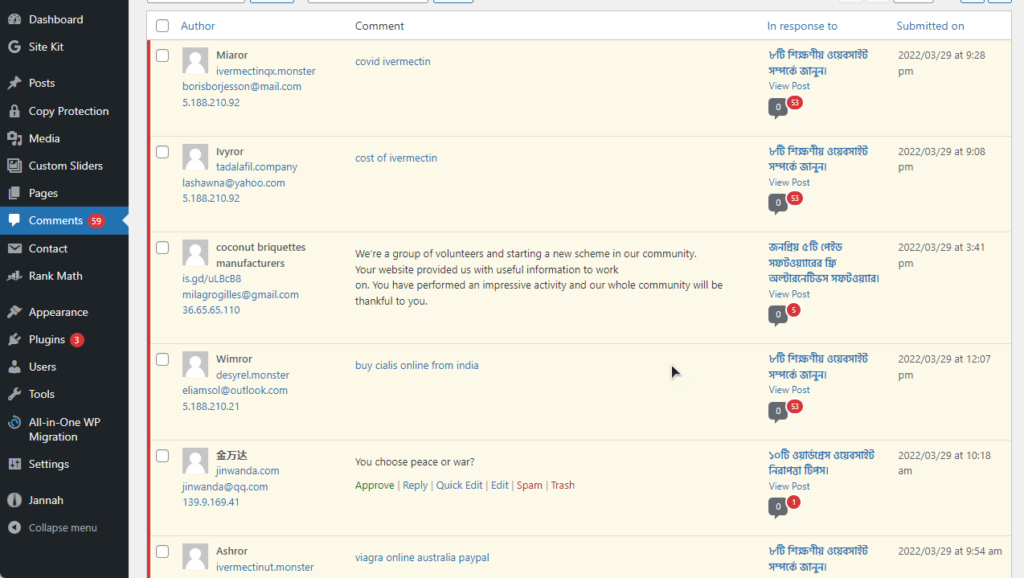
সাধারণত হ্যাকার লগিন ও রেজিস্ট্রেশন পেজ গুলোতে ব্রুটফোর্স অ্যাটাক দেওয়ার মাধ্যমে অনুপ্রবেশ করার চেষ্টা করে থাকে। অপর দিকে স্প্যামারদের আরেক জ্বালা তারা কমেন্ট সেকশনে তাদের সাইটের লিংক বা ক্ষতিকর লিংক বসিয়ে একাধিক কমেন্ট করে থাকে। এই কাজ গুলো করা হয় অটোমেটিক সিস্টেম দিয়ে যাকে বট ইউজার ও বলা হয়ে থাকে।
আমরা যারা ওয়ার্ডপ্রেস ব্যবহাকারী তারা এই সমস্যা বেশি পরে থাকি দেখায় যায় কোথায় থেকে যেন একের পর এক কমেন্ট চলে আসে। মূলত আজকে আমি আপনাদের দেখাবো ক্যাপচা সেটআপ করার মাধ্যমে আপনি আপনার ওয়েবসাইটের লগিন রেজিস্ট্রেশন সিকিউর করা সহ স্প্যাম কমেন্ট আসা গুলো বন্ধ করবেন। ক্যাপচার কাজই হলো যে কাজটা হচ্ছে সেটি মানুষ করছে নাকি কোন বট সেটি যাচাই করা যদি বট করতে লাগে তখন সে পারবে না ঐখানে থাকে বাধা দিয়ে সরিয়ে দিবে আর যদি মানুষ হয় সে তো ক্যাপচা বুঝে পূরণ করতে পারবে ফলে পরবর্তী ধাপে সে যেতে পারবে।

আপনি যদি একজন ইন্টারনেট ব্যবহারকারী হয়ে থাকেন অবশ্যই আপনি কোন না কোন সময় ক্যাপচা পূরণ করে কাজ করেছেন। অনেক সময় আমরা বিরক্ত হয়ে যায় এই ক্যাপচার কারণে যে এতোবার কেন দেওয়া লাগে যে ওয়েবসাইটে যায় কোন একটা কাজ করার জন্য সেই ওয়েবসাইটে দেখি ক্যাপচা কি জ্বালারে বাবা। উহু জিনিস ভেজালের হলেও এটি একজন ওয়েবসাইটের মালিক ও তার ইউজার মানে আমার আপনার ভালোর জন্য করা যেন কেউ বট দিয়ে উল্টা পাল্টা কার্যক্রম না করে।
কিভাবে ওয়ার্ডপ্রেস ওয়েবসাইটে ক্যাপচা যুক্ত করবেন
মার্কেটে অনেক ধরনের ক্যাপচা সার্ভিস রয়েছে যেগুলো ব্যবহার করে আপনি আপনার ওয়ার্ডপ্রেস বেসড ওয়েবসাইট বা অন্য যেকোন প্ল্যাটফর্মে বানানো ওয়েবসাইটে ক্যাপচা ফিচার যুক্ত করতে পারেন। আজকে যে hCaptcha নামক একটি ক্যাপচা সার্ভিস ব্যবহার করবো আমরা গুগল রিক্যাপচা সার্ভিসও চাইলে ব্যবহার করতে পারতমান কিন্তু আমরা জানি ইদানিং গুগল রিক্যাপচা একটু ভেজাল করে স্লো সঠিক ইন্ট্রি করলেও ভুল দেখায় এতে ইউজার বিরক্ত হওয়ার চ্যান্স আছে। তাই আমি চাই না আমার ব্লগে কোন কিছু করতে লেগে বিরক্ত হয়ে চলে যাক আবার এটাও চাই না কোন হ্যাকার বা স্প্যামার আমার সাইটে এসে স্প্যামিং করুক।
এই জন্য সিদ্ধান্ত নিয়েছি hCaptcha ব্যবহার করার জন্য এটি অনেকটা গুগল রিক্যাপচার মতো ও সহজেই ইউজার ক্যাপচা এন্ট্রি করতে পারবে। তো চলুন দেখা যাক কিভাবে আমরা আমাদের ওয়ার্ডপ্রেস ওয়েবসাইট hCaptcha সেটআপ করতে পারি।
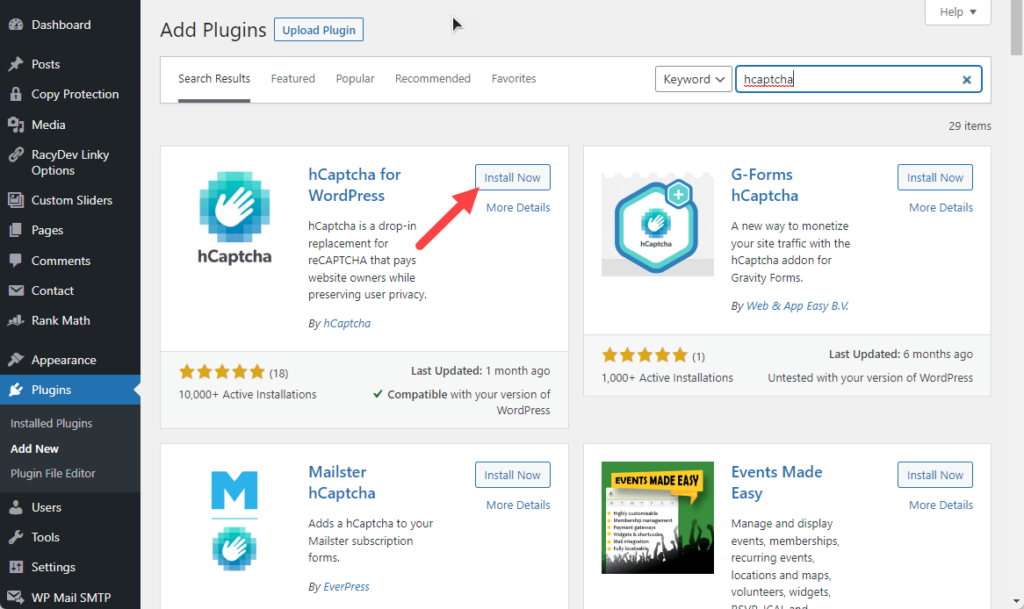
১। প্রথম ওয়ার্ডপ্রেস থেকে একটি প্লাগিন ইনস্টল করতে হবে এর জন্য Plugin>Add New গিয়ে সার্চ বক্সে hCaptcha লিখুন। তারপর স্ক্রিনশটে দেখানো প্লাগিনটি ইনস্টল করে অ্যাক্টিভ করুন।

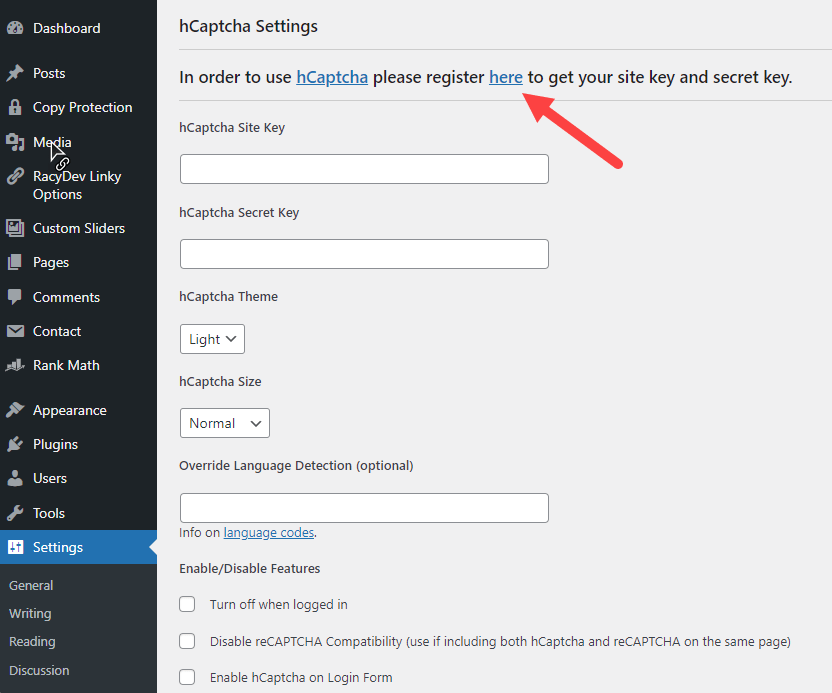
২। প্লাগিন ইনস্টল হয়ে গেলে Settings> hCaptcha তে যাওয়ার আমাদের কে দুটি এপিআই কি জেনারেট করে বসাতে হবে। এর জন্য প্রথমে hCaptcha সার্ভিসে রেজিস্ট্রেশন করতে হবে এই জন্য here নামের লিংকে ক্লিক করুন।

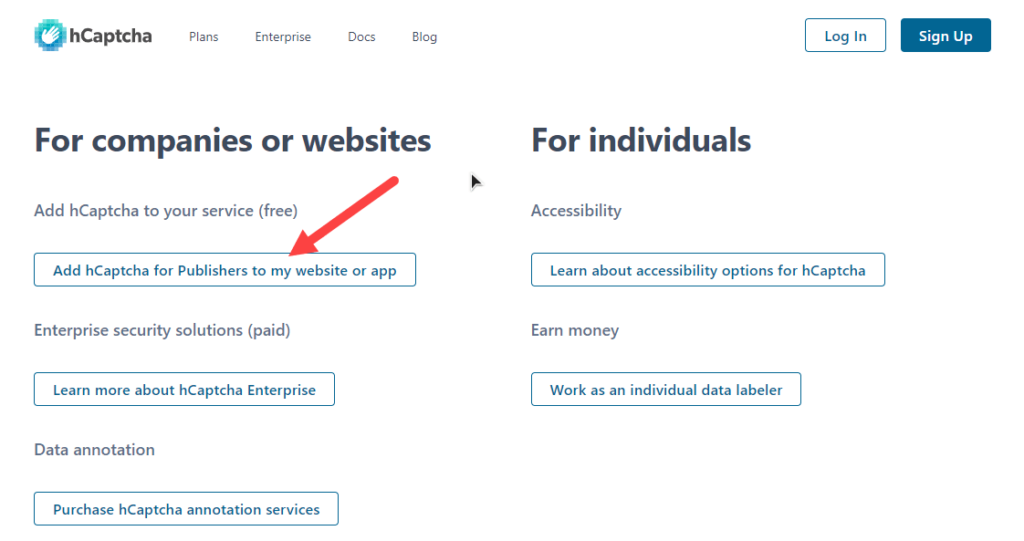
৩। নতুন একটি ট্যাবে লিংকটি ওপেন হবে এর পর Sign Up এ ক্লিক তারপর add hCaptcha for Publishers to my website or app অপশন সিলেক্ট করুন।

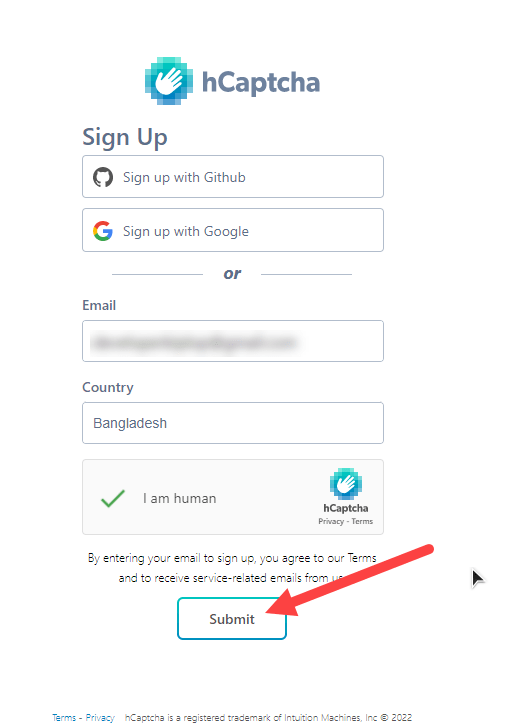
৪। সাইন আপ ফর্মে ডিটেইলস গুলো দিয়ে সাবমিট করে দিন এরপর যে ইমেইল দিয়ে সাইনআপ করেছেন সেই ইমেইলে একটি ইমেইল যাবে সেটিতে ক্লিক করে অ্যাকাউন্টের পাসওয়ার্ড সেট করে নিন।

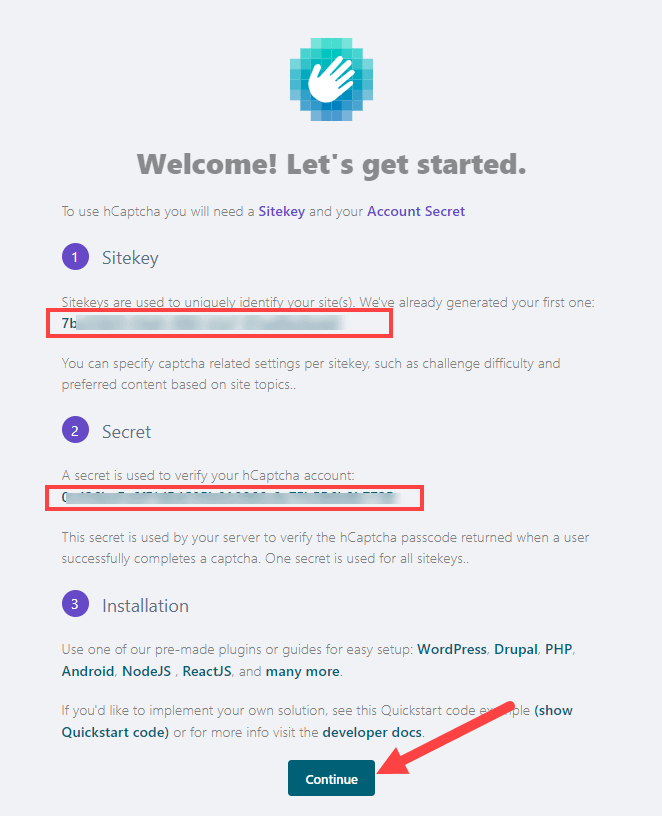
৫। hCaptcha সেটআপ করার জন্য আমাদের যে দুইটা কী এর প্রয়োজন সেই দুটি কী দিয়ে দিয়েছে এটি কপি করে বসাতে হবে। আমি সিকিউরিটি কারণে লেখা গুলো ব্লার করে দিয়েছে আপনারা ঠিক এমন ইন্টারফেস পাবেন। এইখানে তারা বলে দিয়েছি কি কি করতে হবে hCaptcha সেট করতে আমরা তো আগেই প্লাগিন ইনস্টল করে রেখেছি যেহেতু আমরা ওয়ার্ডপ্রেস প্ল্যাটফর্ম ব্যবহার করছি।

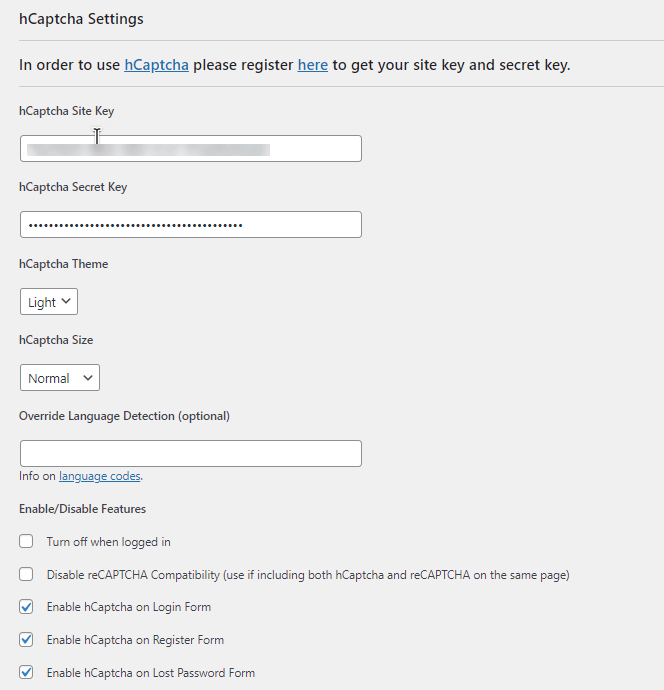
৬। এখন ওয়ার্ডপ্রেস ঐ সেটিংস ট্যাবে ফিরে আসি আর একে একে SiteKey ও SecretKey কপি পেস্ট করে বসায়। API Key গুলো বসানোর পর নিচের দিকে আমরা আরো কিছু সেটিংস দেখতে পারবো যেগুলো চাইলে আপনি চেঞ্জ করতে পারেন কিন্তু আমি ডিফল্ট গুলো রেখে দিলাম। এখন নিচের দিকে দেখুন Enable/Disable Features নামে একটি অপশন আছে এটির নিচে যে অপশন অপশন আছে ঐ গুলো তে চেক দিয়ে দিলে ঐ সব পেজ গুলায় hCaptcha বসে যাবে। আমি লগিন, রেজিস্ট্রেশন, কমেন্ট, কনট্যাক্ট ফর্মের জন্য শুধু অন করে দিয়েছি। আপনার যে যেটা লাগবে আপনি সেইগুলো অন করে দিয়ে save hCaptcha settings এ ক্লিক করুন

কাজ শেষ, এখন আপনি আপনার লগিন বা রেজিস্টার পেজ গুলো ভিজিট করে দেখতে পারেন ক্যাপচা আসলেই সেট হয়েছে কিনা। নিচের স্ক্রিনশট দেখুন আমার ওয়েবসাইটের লগিন পেজে ক্যাপচা সেট হয়ে গেছে। এখন থেকে কোন বট এসে অ্যাটাক করতে পারবে না ফলে অনুপ্রবেশ করতে পারবে না আবার স্প্যামারা স্প্যাম কমেন্টও করতে পারবে না।

আশা করি, আপনারদের কি শিখাতে পেরেছি কিভাবে ওয়ার্ডপ্রেস ওয়েবসাইটে ক্যাপচা যুক্ত করবেন। আর্টিকেল ভালো লাগলে অবশ্যই শেয়ার করবেন। যদি আমার আর্টিকেল গুলো সবার আগে পেতে চান তাহলে স্ক্রিনের বাম পাশে দেখুন বেল বাটন আছে এটিতে ক্লিক করে নোটিফিকেশন এনেবল করে দিন।
আরেকটি বিষয় এই আর্টিকেলটি লিখতে গিয়ে দেখলাম সাইট আর্ন করারও অবস্থা আছে ইউজার যে ক্যাপচা ফিল করবে তার উপর ভিত্তি করে পয়েন্ট দিবে। সেই পয়েন্ট গুলো উইড্রো করে পেপালে নিতে পারবেন যাদের ওয়েবসাইটে ভিজিটর আছে প্রচুর এবং ক্যাপচা সেট করা প্রয়োজন তাদের জন্য অনেক ভালো। কিছু ইনকাম ও হবে আবার ওয়েবসাইট ও সিকিউর করা হয়ে গেল। এই বিষয়টি নিয়ে আমি পোস্ট লিখতে গিয়ে জানতে পারলাম এখন বিস্তারিত তখনই বলতে পারবো যখন আমি এইখান থেকে আর্ন করতে পারবো।
আপনাদের বোঝার সুবিধার্থে আমি তাদের কিছু টেক্সট ও লিংক দিয়ে দিচ্ছি ঐ গুলো থেকে বিস্তারতি পড়তে পারেন।
Human Tokens (HMT) are the currency with which transactions are conducted in the hCaptcha ecosystem. On one side, AI and machine learning companies pay Human Tokens to have large datasets labeled. On the other side, website owners are paid tokens as those jobs are completed through the hCaptcha widgets on their web sites.On a quarterly basis, HMT may be exchanged for USD via hCaptcha. Currently the method of payout used is PayPal to the email address you initially signed up with or to the email you have manually changed payouts to via dashboard.USD payouts are processed on the 15th day after the end of the quarter. Payouts are only processed when your rewards balance exceeds 10 HMT. You may be interested to read how rewards are calculated in our article our article in the following topic:
এই আর্টিকেল সম্পর্কে কোন ধরনের প্রশ্ন থাকলে অবশ্যই কমেন্টের মাধ্যমে করবেন আমি উত্তর দেওয়ার চেষ্টা করবো।